Das klassische Kontaktformular ist überholt und wird von vielen Webseitenbesuchern als zu umständlich empfunden ‒ gerade bei der mobilen Nutzung.
WhatsApp bietet Ihnen eine Alternative. Der Messenger ist mit Abstand der beliebteste Kommunikationskanal in Deutschland.
Dabei ist die Integrierung auf der eigenen Webseite vergleichsweise einfach. Wir zeigen Ihnen 5 Möglichkeiten, wie Sie ganz einfach auf Ihrer Website einen WhatsApp Link einfügen können.
Nutzen Sie die folgenden Quick Links, um direkt zum gewünschten Absatz zu springen:
Wieso sollten Sie einen WhatsApp Link einfügen auf Ihrer Webseite?
Die Antwort liegt zum einen in der Reichweite des Messengers.
Laut Statista wird WhatsApp in Deutschland von 84% der Gesamtbevölkerung genutzt. In der Altersgruppe der 15- bis 25-jährigen liegt dieser Wert sogar bei 94%.
Gleichzeitig besuchen Interessenten Webseiten immer häufiger über mobile Endgeräte. Kontaktformulare können eine schlechte User Erfahrung darstellen, sofern diese nicht für mobile Endgeräte optimiert sind.
Mit WhatsApp bieten Sie Ihren Webseitenbesuchern einen vertrauten Kanal, über den sie Ihr Unternehmen schnell und unkompliziert kontaktieren können.
Im Idealfall erreichen Sie mehr Interessenten in relevanten Kaufentscheidungsphasen, die wiederum zu mehr Kunden konvertiert werden.
Möglichkeit 1: Webchat
Ein Webchat ist eine Mini Applikation, die als Komponente auf Ihrer Webseite eingebunden werden kann.
Webchat's integrieren verschiedene Kommunikationskanäle. So können Sie, neben WhatsApp, zum Beispiel auch Facebook, Instagram oder die eMail als Kontaktoptionen für Ihre Webseitenbesucher anbieten. Sowohl auf dem Desktop, als auch Mobil.
Zugang zum Webchat erhalten Sie über einen Messaging Solution Provider.
Anbieter wie Superchat stellen Ihnen verschiedene Personalisierungsoptionen für den Webchat zur Verfügung. So können Sie zum Beispiel den Webchat an Ihre Marke anpassen oder angebotene Kanäle für verschiedene Anwendungsfälle bündeln (Allgemeine Anfragen, Fragen zu Produkten, Recruiting etc.).
Bei Superchat können Sie im Webchat auch einen KI-Chatbot einbauen, der Anfragen automatisiert beantwortet.


Möglichkeit 2: WhatsApp Link
WhatsApp bietet sogenannte Wa.me Links, die Sie an verschiedenen, digitalen Kontaktpunkten integrieren können.
Im Netz finden Sie Generatoren, mithilfe derer Sie unkompliziert solche Links bauen.
So erstellen Sie mit dem Generator von Superchat kostenlos Ihre persönlichen WhatsApp Links:
- Rufen Sie die URL https://www.superchat.de/tools/whatsapp-qr-code-link-erstellen auf.
- Geben Sie Ihre WhatsApp Business Nummer ein.
- Fügen Sie eine Nachrichtenvorlage hinzu.
- Erstellen Sie Ihren persönlichen Link.
- Kopieren Sie Ihren Wa.ma Link und fügen Sie Diesen zu Ihrer Webseite hinzu.
Weitere Platzierungsmöglichkeiten für Ihre WhatsApp Links:
- eMail Footer bzw. eMail Signatur.
- Blog Artikel und andere Content Hubs.
- Produktseiten.
- Bewertungsportale wie Trustpilot oder Capterra.
- Soziale Plattformen wie LinkedIn, Facebook oder Instagram.
Wa.me Links mit Nachrichtenvorlagen:
- wa.me/whatsappnummer/?text=Ich%möchte%mehr%zum%Produkt%erfahren!
- wa.me/whatsappnummer/?text=Wann%ist%ProduktXYZ%wieder%vorrätig?
- wa.me/whatsappnummer/?text=Ich%möchte%eine%Produktdemo%buchen!
Es bietet sich an, spezifische Vorlagen für bestimmte Webseiten zu erstellen, um die Ansprache zu personalisieren.
Möglichkeit 3: WhatsApp QR-Code
WhatsApp QR-Codes haben im direkten Vergleich den Vorteil, dass Sie diese auch an nicht-digitalen Kontaktpunkten einsetzen können.
Platzieren Sie diese zum Beispiel auf physischem Werbematerial direkt in Ihrem Geschäft oder nutzen Sie QR Codes als Beilage für versendete Online Bestellungen.
Auch für das Recruiting eignen sich QR Codes. Positionieren Sie diese gut sichtbar auf Stellenausschreibungen. So können Bewerber Sie bei Fragen via WhatsApp erreichen.
Mit dem kostenlosen Generator von Superchat erstellen Sie WhatsApp-QR-Codes mit personalisierten Nachrichtenvorlagen.
Platzieren Sie diese zum Beispiel auf physischem Werbematerial direkt in Ihrem Geschäft oder nutzen Sie QR Codes als Beilage für versendete Online Bestellungen.
Auch für das Recruiting eignen sich QR Codes. Positionieren Sie diese gut sichtbar auf Stellenausschreibungen. So können Bewerber Sie bei Fragen via WhatsApp erreichen.
Mit dem kostenlosen Generator von Superchat erstellen Sie WhatsApp-QR-Codes mit personalisierten Nachrichtenvorlagen.
Möglichkeit 4: WhatsApp Button
Beliebte Webseitenbaukästen wie Wordpress oder WIX bieten für Ihre Nutzer Plug Ins, um WhatsApp Buttons über die jeweiligen Oberflächen direkt einzubinden.
Beachten Sie jedoch, dass Anpassungsmöglichkeiten hier i.d.R. limitiert sind. Webchat's bieten Ihnen dahingehend mehr Optionen und Flexibilität.
Auch sollten Sie bei der betrieblichen Nutzung von WhatsApp unbedingt die DSGVO im Hinterkopf behalten.
Aktuell bietet Ihnen ausschließlich die WhatsApp Business API eine datenschutzkonforme Nutzung des Messengers für Ihr Unternehmen.
Ein Link Hub ist eine spezifische Landingpage mit eigener URL, auf der Sie wiederum diverse andere Links platzieren können, um auf Webseiten oder Kontaktmöglichkeiten weiterzuleiten.
Ein Link Hub ist eine spezifische Landingpage mit eigener URL, auf der Sie wiederum diverse andere Links platzieren können, um auf Webseiten oder Kontaktmöglichkeiten weiterzuleiten.
Sowohl den entsprechenden Link, als auch einen QR Code zum Ausdrucken erhalten Sie via eMail von Superchat nach Abschluss der Erstellung Ihres persönlichen Link Hub's.
Fazit: So nutzen Sie WhatsApp für Ihr Unternehmen
WhatsApp ermöglicht es Unternehmen dort mit ihren Kunden zu kommunizieren, wo sie sich jeden Tag aufhalten. Dadurch entsteht eine stärkere Kundenbindung, die automatisch zu höheren Umsätzen führt.
Wenn Sie diese Chance nutzen möchten, dann müssen Sie für Ihre Kunden nauf WhatsApp auch gut erreichbar sein. Der Webchat von Superchat ist dafür optimal geeignet, da er nicht nur WhatsApp, sondern auch andere wichtige Kanäle wie Instagram und Facebook abdecken kann.
Neben einem umfangreichen Webchat, bietet Superchat weitere Funktionen für die Unternehmenskommunikation:
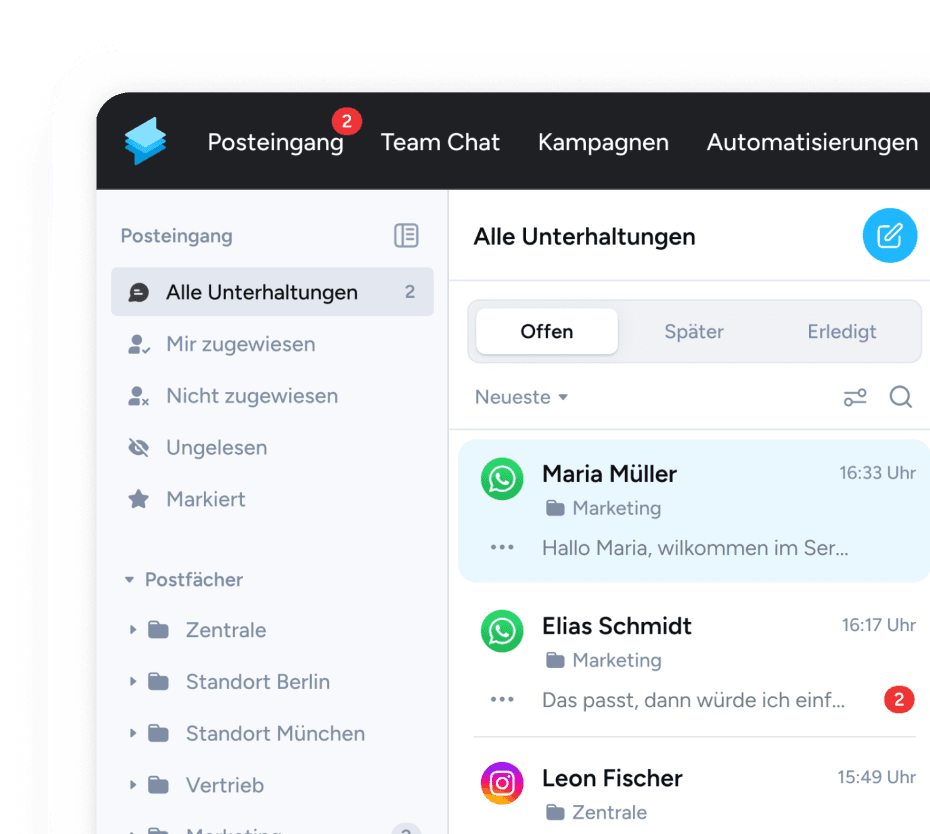
- Universeller Posteingang
- WhatsApp Business
- WhatsApp Newsletter
- Bewertungsmanagement
- Team Chat
- Mobile App
- Zapier Integration mit CRM, Marketing Automation und eCommerce Systemen
Vereinbaren Sie einen Termin mit einem unserer Vertriebsmitarbeiter, um die Nutzung eines Webchats für Ihr Unternehmen zu besprechen.
